受疫情影响,今年以来学生由线下涌至线上,在线教育互动课堂迎来了一个大的爆发。但是自己开发一个互动课堂的门槛还是相当高的,本文主要介绍了使用腾讯云实时音视频TRTC + 即时通信IM的能力快速搭建一个在线教育互动课堂。记得领取腾讯优惠劵哦点击直达
效果展示
您可以下载安装我们的Demo体验实时互动课堂的能力效果,包括语音、视频、屏幕分享等上课方式,还封装了老师开始问答、学生举手、老师邀请学生上台回答、结束回答等相关能力。
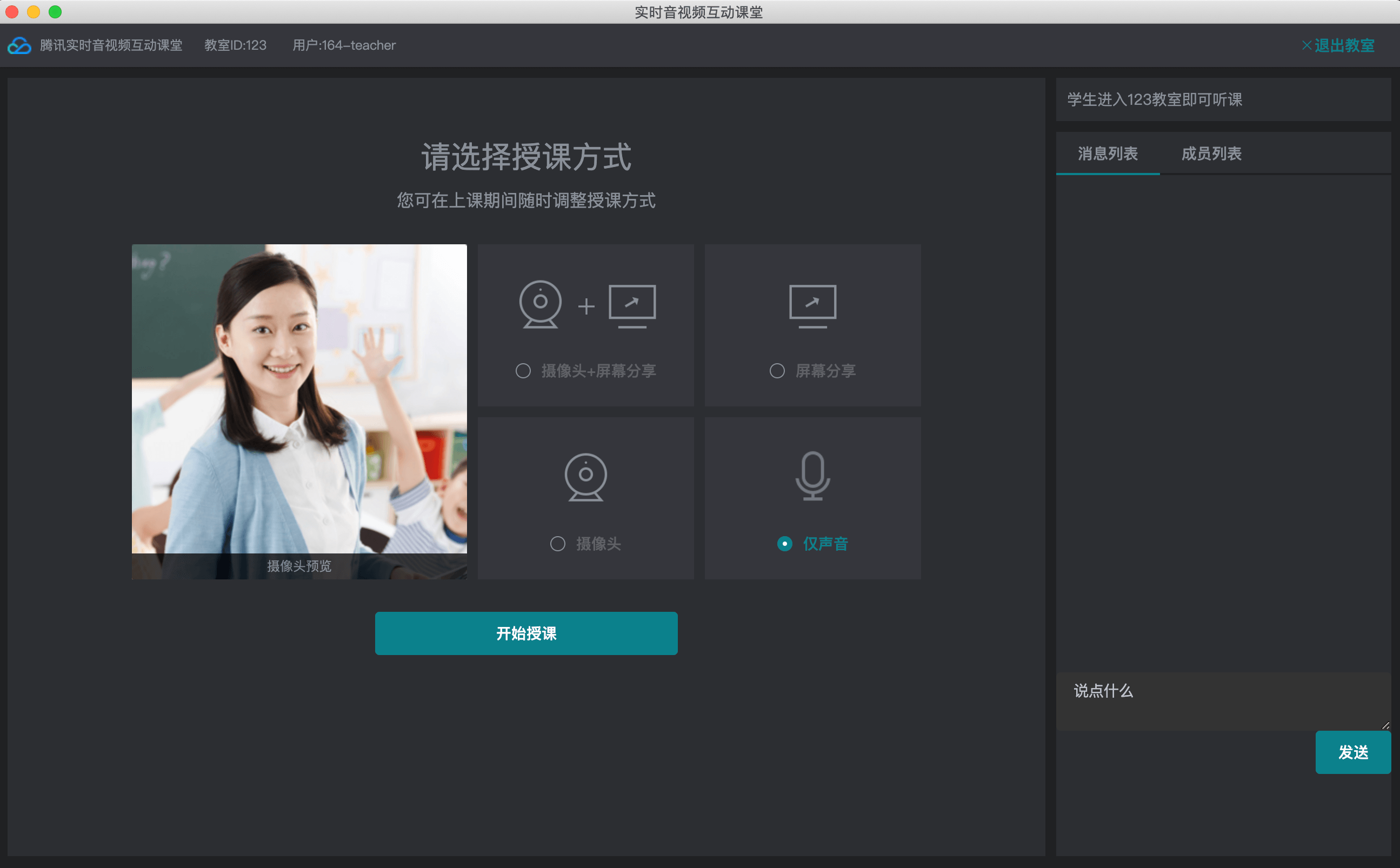
教师端

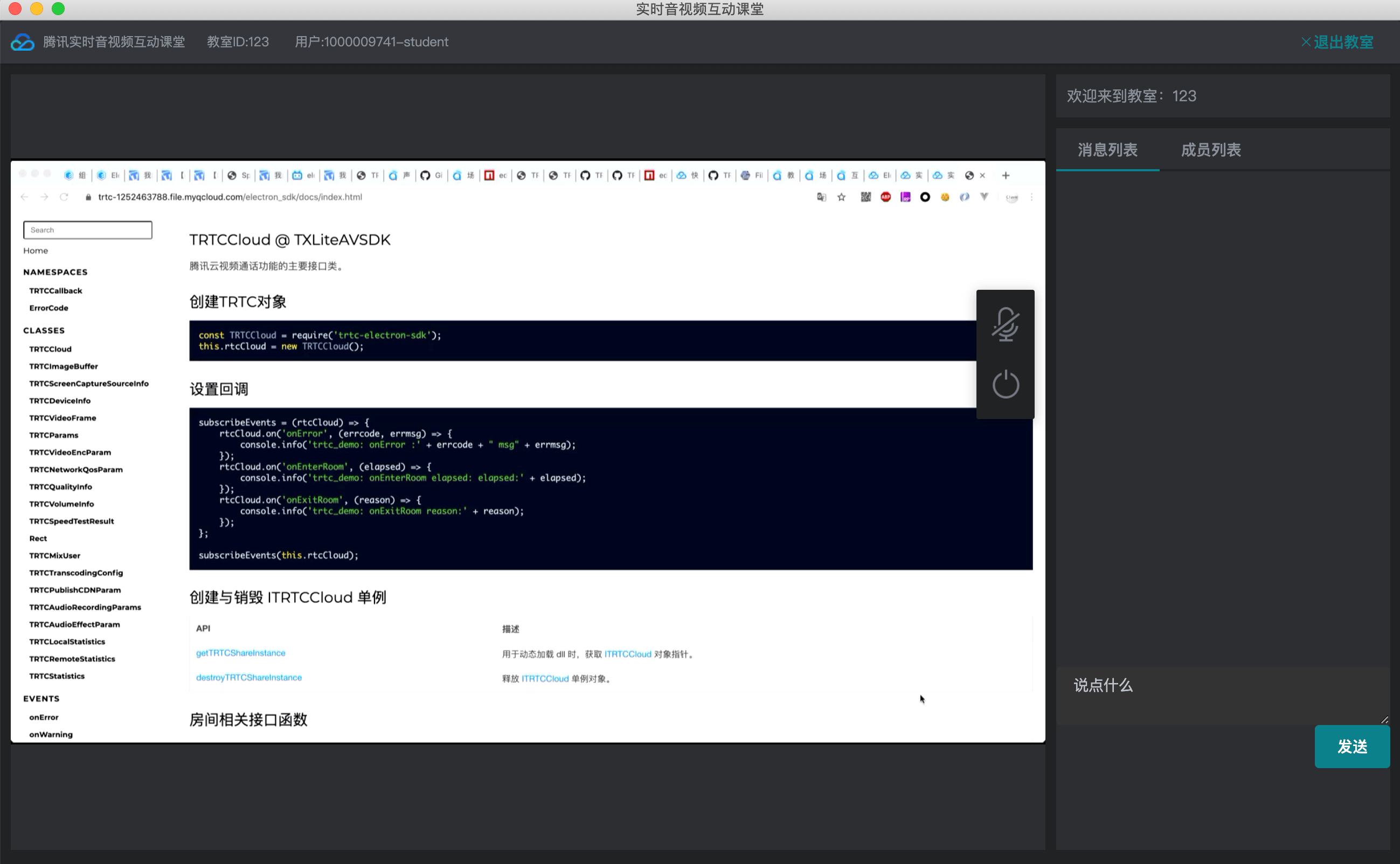
学生端

如需快速实现实时互动课堂功能,可以直接基于我们提供的 Demo 进行修改适配,也可以使用我们提供的 trtc-electron-education组件并实现自定义 UI 界面。
复用 Demo 的 UI 界面
步骤1:创建新的应用
登录实时音视频控制台,选择【开发辅助】>【快速跑通Demo】。
单击【立即开始】,输入应用名称,例如 TestEduDemo ,单击【创建应用】。
说明:本功能同时使用了腾讯云 实时音视频 TRTC 和 即时通信 IM 两个基础 PAAS 服务,开通实时音视频后会同步开通即时通信 IM 服务。
步骤2:下载 SDK 和 Demo 源码
单击【Github】跳转至 Github,下载相关 SDK 及配套的 Demo 源码。
下载完成后,返回实时音视频控制台,单击【我已下载,下一步】,可以查看 SDKAppID 和密钥信息。
步骤3:配置 Demo 工程文件
解压步骤2中下载的源码包。
找到并打开 TRTCEducation/app/debug/GenerateTestUserSig.js文件。
设置GenerateTestUserSig.js文件中的相关参数
– SDKAPPID:默认为0,请设置为实际的 SDKAppID。
– SECRETKEY:默认为空字符串,请设置为实际的密钥信息。
返回实时音视频控制台,单击【粘贴完成,下一步】。
单击【关闭指引,进入控制台管理应用】。
注意:本文提到的生成 UserSig 的方案是在客户端代码中配置 SECRETKEY,该方法中 SECRETKEY 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通 Demo 和功能调试。
正确的 UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向 App 的接口,在需要 UserSig 时由您的 App 向业务服务器发起请求获取动态 UserSig。更多详情请参见服务端生成userSig。
步骤4:运行Demo
// 安装yarn,demo基于yarn管理
$ npm install yarn -g
// 安装所需依赖
$ yarn install
// 开发调试
$ yarn dev
// 打包
$ yarn package
注意:
安装依赖过程中如遇到Electron 下载慢甚至卡住不动可参考Electron 常见问题收录 文档解决
只能用mac电脑打包mac包,windows电脑打包windows包
步骤5:修改Demo源代码
Demo所用框架技术如下:
* typescript
* react & react hooks
* electron & electron-react-boilerplate
* element-ui
如下表格列出了各个文件及其所对应的 UI 界面,以便于您进行二次调整:
| 文件 | 功能描述 |
|---|---|
| app/containers/HomePage.tsx | 进入教室UI的实现代码 |
| app/containers/ClassRoomPage.tsx | 教室UI的实现代码 |
| app/components/TeacherClass.tsx | 教室-老师端UI的实现代码 |
| app/components/StudentClass.tsx | 教室-学生端UI的实现代码 |
| app/components/Chat.tsx | 教室-聊天室UI的实现代码 |
| app/components/UserList.tsx | 教室-成员列表UI的实现代码 |
实现自定义 UI 界面
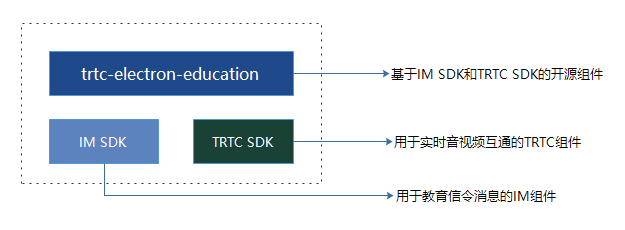
如果您觉得我们在 Demo 中默认实现的 UI 不符合您的要求,您可以考虑实现自己的用户界面,仅使用我们封装好的 trtc-electron-education 组件所提供的音视频能力。

步骤1:集成sdk
// yarn方式引入
$ yarn add trtc-electron-education
// npm方式引入
$ npm i trtc-electron-education --save
步骤2:初始化组件
组件参数:
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| sdkAppId | number | – | 必填参数,开通腾讯云实时音视频TRTC和腾讯云即时通信IM服务创建应用后分配的 sdkAppId |
| userID | string | – | 必填参数,用户 ID,可以由您的帐号体系指定 |
| userSig | string | – | 必填参数,身份签名(即相当于登录密码),由 userID 计算得出。 |
初始化示例:
import TrtcElectronEducation from 'trtc-electron-education';
const rtcClient = new TrtcElectronEducation({
sdkAppId: 1400***803,
userID: '123'
userSig: 'eJwtzM9****-reWMQw_'
});
步骤3:实现老师端开课
创建教室
老师端调用组件createRoom方法,就能创建教室
const params = {
classId, // 教室ID
nickName // 昵称
}
rtcClient.createRoom(params).then(() => {
//成功创建教室
})
老师端开始上课
老师端调用组件的enterRoom方法开始上课
rtcClient.enterRoom({
role: 'teacher', // 角色
classId // 教室ID
})
老师端打开摄像头
老师端调用组件的openCamera方法打开自己的摄像头
const domEle = document.getElementById('test');
rtcClient.openCamera(domEle)
老师端开启屏幕分享
老师端可共享自己的屏幕给学生端观看,比如播放PPT、课件等。
需要先调用组件的getScreenShareList方法获取窗口列表
const screenList = rtcClient.getScreenShareList()
再调用组件的startScreenCapture开始推屏幕分享的流
rtcClient.startScreenCapture({
type,// 采集源类型
sourceId,// 采集源ID,对于窗口,该字段指示窗口句柄;对于屏幕,该字段指示屏幕ID
sourceName // 采集源名称,UTF8编码
})
老师端开启问答时间
上课过程中,老师如果想提问跟学生互动,可以调用组件的startQuestionTime方法开启问答时间,学生端收到该指令后,就可以举手申请回答问题。
rtcClient.startQuestionTime(classId) // classId是教室ID
老师端邀请学生上台回答问题
学生举手后,老师端可调用组件的inviteToPlatform方法邀请学生上台发言,被邀请的学生自动开麦。
rtcClient.inviteToPlatform(userID) // 邀请学生上台的userID
老师端禁学生的麦
老师端可调用组件的finishAnswering方法禁学生的麦克风。
rtcClient.finishAnswering(userID)// 禁麦学生上台的userID
步骤4:实现学生端听课
进入教室
学生端调用组件的enterRoom方法进入教室,准备听课。
rtcClient.enterRoom({
role: 'student', // 角色
classId // 教室ID
})
学生举手
老师端开放举手问答后,学生端可调用组件的raiseHand方法申请发言。
rtcClient.raiseHand()
步骤5:实现聊天室功能
老师端和学生端可以使用聊天室互发一些文本消息。
const params = {
classId: classId, // 教室ID
message: '你好' // 消息文本
}
rtcClient.sendTextMessage(params) // 发送聊天室消息
希望以上文案能帮助大家 ,喜欢的朋友可以收藏本网站哦,记得购买腾讯云任何产品记得领取优惠劵,可以为大家减去不少成本呢 点击直达腾讯云优惠劵

