进阶篇:关于阿里云服务器建站教程–教你如何发布你的个人主页
在上一篇博文中跟大家分享了如何利用Xshell和Xftp同你的远程服务器进行连接,同时在CentOS下如何安装Node.js和Express框架,并且快速搭建了一个简易服务器,这篇文章将详细讲述如何设置Node.js文件,在阿里云服务器上发布你的个人主页。
上一篇博文地址:教你如何使用阿里云ECS服务器建站—-小白超详细教程
Step 1 使用Express快速搭建服务器
具体方法在前一篇博文中已经详细阐述过,大致是在你希望的目录下使用如下指令:
express demoApp
cd demoApp
npm install
Tip:为了能更方便的操作,笔者建议先在你的本地电脑上搭建一个localhost服务器,将所有下面的配置全部搞定后再一次性上传到云服务器上~
由于Express默认是采用了EJS模板引擎进行渲染,如果你要发布的文件只是单纯的HTML,那么需要对目录下的app.js文件进行一些调整:
// 下列代码为精简版本,如果你希望加入请求日志等模块,可以保留原app.js的内容
// 引用express和path模块
var express = require('express');
var path = require('path');
// 这里保留了引用routes下index的语法,方便后期添加新的网页
var indexRouter = require('./routes/index');
// 实例化express
var app = express();
// 设置express的静态文件目录,后面会详细讲
app.use(express.static(path.join(__dirname, 'public')));
// 服务器路由拦截,如果路径为“/”则跳转到indexRouter对应的路由页面
app.use('/', indexRouter);
// 监听8080端口并输出app
app.listen(8080, function () {
console.log("server is starting at 8080")
})
module.exports = app;
由于引用了indexRouter,我们还需要对routes文件夹下的index.js文件进行一些调整:
`var express = require(‘express’);
var router = express.Router();
/* GET home page. */
router.get(‘/’, function(req, res, next) {
res.sendFile(__dirname + “/index.html”)
/* 这里需要填写绝对路径,__dirname代表服务器的绝对路径,后面的index.html则是笔者想要发布的html入口文件,你可以改成你的文件名字。 */
});
module.exports = router;
`
Step 2 存放静态文件
完成了上述调整后,你就可以将你的html入口文件(笔者这里是index.html)放在demoApp/routes 文件夹下,开启服务器就可以正常浏览了~
等等,你说你还有一堆CSS、JS、图片等着载入呢?
那这些就是我在上面提到的静态文件了~我们之前已经设置了服务器的静态文件目录为‘public’,我们进入demoApp/public文件夹下,可以看到express已经默认为我们创建了三个文件夹:

没错,正是images、javascripts和stylesheets!
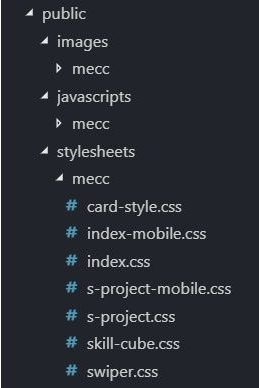
下一步就简单了,将html文件所需要的各类文件分类放进文件夹中,笔者建议,在每个文件夹下,建立一个以项目名称命名的文件夹,然后再把文件放在该文件夹下,如下图所示:

这样一来,如果你要发布多个页面,就可以设置不同的文件夹,彼此不会相互影响。
Step 3 静态文件路径设置
到了这一步,你已经完成了90%的工作,最后一步,是要对你的html等文件中的引用路径做一些调整:
// 你可以使用绝对路径
<script src="/javascripts/mecc/index.js">
// 也可以使用相对路径
<script src="./javascripts/mecc/index.js">
关于静态文件路径的小提示:
你可以通过
localhost:8080/images/mecc/01.jpg
访问到
demoApp/public/images/mecc/01.jpg
也就意味着你在设置引用路径的时候不用考虑‘public’,关于静态文件问题如果你有什么疑虑,可以百度一下,也欢迎评论或私信我。
Step 5 开启服务器
所有文件的设置已经完成,你可以通过下列指令
node app
检测你的页面是否成功上线,如果没问题的话,将node_modules文件夹删掉后,利用Xftp6将整个文件夹拖曳至你的阿里云服务器,完成文件上传,然后输入下列指令即可在线看到你的主页啦~
cd demoApp
node app
不过目前只是临时发布,如果你关闭了Xshell,服务器也就会断开,你可以输入下列指令代替【node app】让服务器一直在后端运行(注意,如果你的服务器已经在运行,请先按CTRL+C停止运行):
nohup node app.js >/dev/null 2>&1 &
此时,你的程序就在后台跑起来了,注意,如果你要关闭Xshell,请使用下列指令正常退出:
exit
如果你想强制关闭又不想影响程序在后台运行,可以加一句:
trap "" HUP
好了,恭喜你,你的主页已经跑起来了!
Step 6 关闭服务器
最后一个问题,如何关闭一直在后台跑的程序呢?
原理很简单,想想windows下该怎么办~调出任务管理器,结束进程!其实CentOS下也是类似的操作:
// 通过这个命令可以查看所有在运行的进程,注意找到node app进程,记下PID号码
ps -ef
// 通过下列指令结束指定PID进程,假设node app进程的PID为1234
kill 1234
以上就是本篇博文的全部内容了,欢迎你留言或私信,如果你也想拥有自己的第一台阿里云ECS服务器,欢迎点击下列链接购买!
优惠上云,来阿里云·云小站

